Favicon — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Перед тем, как мы перейдем к создаю и установке favicona-а, давайте немного поговорим о нем.
Фавикон является некой визитной карточкой сайта, поэтому его дазайн должен соответствовать дизайну сайта. Персональная иконка сайта запоминается посетителям больше, чем его название. Думаю, каждый знаком с сайтом, чья иконка расположена ниже.

Постарайтесь изобразить на фавиконе как можно меньше элементов (в идеале 2-3). Изобразите на нем логотип своего сайта, или же его инициалы (в качестве примера можно привести сайт uCozBook).
Создание favicon-а
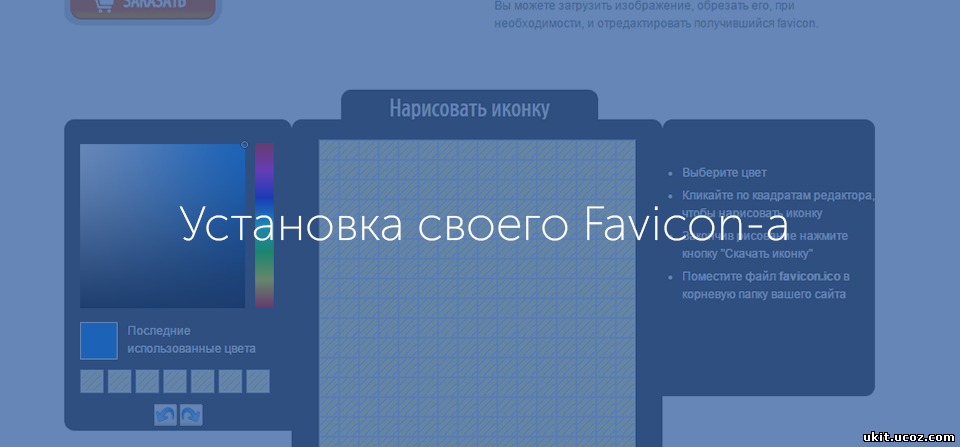
Существует огромное количество сервисов по созданию иконки сайта. Среди них нельзя не отметить такие сервисы, как favicon.ru, xIconEditor.com и favicon.cc, но мы остановимся на первом сервисе.

На сайте favicon.ru нам предлагают заказать иконку у профессионалов, сделать (конвертировать) его из изображения и нарисовать фавикон в специальном редакторе. В блоке "Предпросмотр" имитирована адресная строка, благодаря которой Вы сможете увидеть результат в реальном времени.
Установка favicon-а
После того, как мы создали новую иконку для своего сайта, ее необходимо установить.
Изначально, favicon выглядит так:
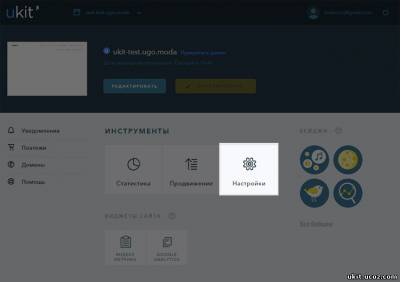
Открываем Панель управления сайтом и переходим в раздел "Настройки".

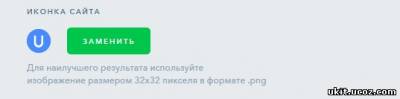
На открывшейся странице находим пункт "Иконка сайта", нажимаем "Заменить" и указываем путь к новому favicon-у.

На этом установка favicon-а на сайт uKit завершена.